Ein Screendesign oder Frontend in 3 Minuten erstellen? Geht! Die KI-basierte Developer-Umgebung Cursor lässt sich mithilfe des Model Control Protocol (MCP) mit Figma und vielen weiteren nützlichen Tools verbinden und diese einfach per LLM-Prompt fernsteuern. Für spannende Vibe Coding Sessions.
Was ist MCP und wobei hilft es?
Das Model Context Protocol (MCP) vom Claude-Hersteller Anthropic (Link: MCP-Dokumentation) ist ein offenes, universelles Protokoll, das KI-Modellen (LLMs) ermöglicht, in Echtzeit mit verschiedenen Tools und Datenquellen zu kommunizieren. Dies vereinfacht die Entwicklung von KI-Anwendungen, in denen man per Sprachmodell nicht nur Text ausgeben sondern andere Tools „fernsteuern“ kann. Beispiele dafür sind:
- HTML-Frontend erstellen: Man verbindet Cursor mittels MCP-Plugin mit Figma, und kann aus einem in Figma erstellten Design einfach Code für das Frontend in wenigen Minuten generieren.
- Design per Prompt erstellen: Per LLM-Prompt kann man einfach ein Figma-Design ganz nach Vorstellungen in wenigen Sekunden erstellen.
- Daten abrufen: Ein KI-Modell kann über MCP eine SQL-Abfrage an eine Datenbank wie Airtable oder die deutsche Variante SeaTable senden, um relevante Informationen abzurufen.
- KI mit Kalender verbinden: Ein KI-System kann über MCP auf den Kalender eines Vertriebsmitarbeiters zugreifen, um Termine automatisch zu koordinieren.
- Dokumentenanalyse: Über MCP kann ein KI-Assistent auf Google Drive Dokumente per MCP abrufen (Link Google Drive MCP-Server) und analysieren, um relevante Informationen für Projekte zu extrahieren.
-
CRM-Anbindung: Ein KI-Modell kann über MCP auf ein CRM-System wie Salesforce (Salesforce MCP Server) zugreifen, um Kundeninteraktionen in Echtzeit zu analysieren und maßgeschneiderte Angebote zu erstellen.
MCP macht Tool-Integrationen mit LLMs sehr einfach, indem es eine einheitliche Schnittstelle für alle Tools bietet. Anstatt für jede Integration eine spezielle Lösung zu entwickeln, kann MCP als Standardprotokoll genutzt werden, um KI-Systeme mit Datenquellen zu verbinden.

Beispiele: Cursor per MCP mit weiteren Tools verbinden – Effizienz-Booster für das Web-Development
Hier einige Demo-Videos und Projekte, die zeigen, wie man die AI-basierte IDE Cursor über MCP mit Tools verbindet, um schnell erstaunliche Ergebnisse zu bekommen.
Converting Figma designs with Cursor MCP
Das Video demonstriert eindrucksvoll, wie ein komplettes Figma-Design mithilfe von Cursor und MCP in funktionierenden React-Code umgewandelt wird.
Figma x Cursor x MCP: Build UI with Just a Prompt
Wie man nur mit einem Prompt und der Figma-MCP-Integration in Cursor komplette User Interfaces mit sauberem HTML/CSS/JS erstellen kann.
How to Build and Deploy a Custom MCP Server in 10 Minutes
Das Video zeigt, wie man einen MCP-Server auf Cloudflare-Workern bereitstellt und in Cursor oder Windsurf integriert.
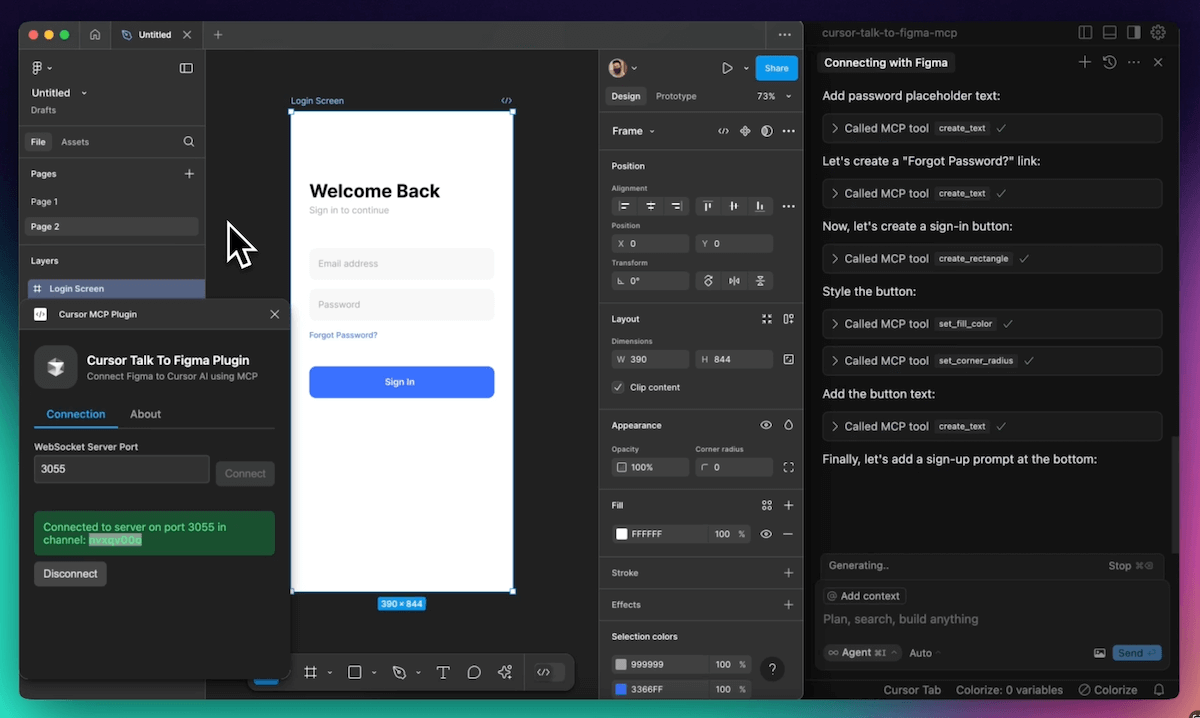
Github: cursor-talk-to-figma-mcp
Der Code im im Github-Repository integriert Cursor per MCP mit Figma. Dadurch ist Cursor in der Lage, mit Figma zu interagieren – Designs können einfach und gezielt per Prompt verändert werden. Es ist quasi so, als ob man als Designer (oder auch Nicht-Designer!) mit seinem Design redet, um es anzupassen.

How to Use Model Context Protocol with 21st Dev, Supabase, and Stripe for Cursor
Das Video zeigt, wie MCP genutzt wird, um Designs von 21st.dev mit Cursor zu verbinden, um so ein komplettes Frontend in wenigen Minuten zu erstellen. Weiter gehts mit einer Datenanbindung mit Supabase. Zudem gibts Tipps wie per Prompt schnell den Zahlungsdienstleister Stripe anfragt und Preise für seinen Shop ändern kann.
Diese Tools kann Cursor über MCP bereits anbinden
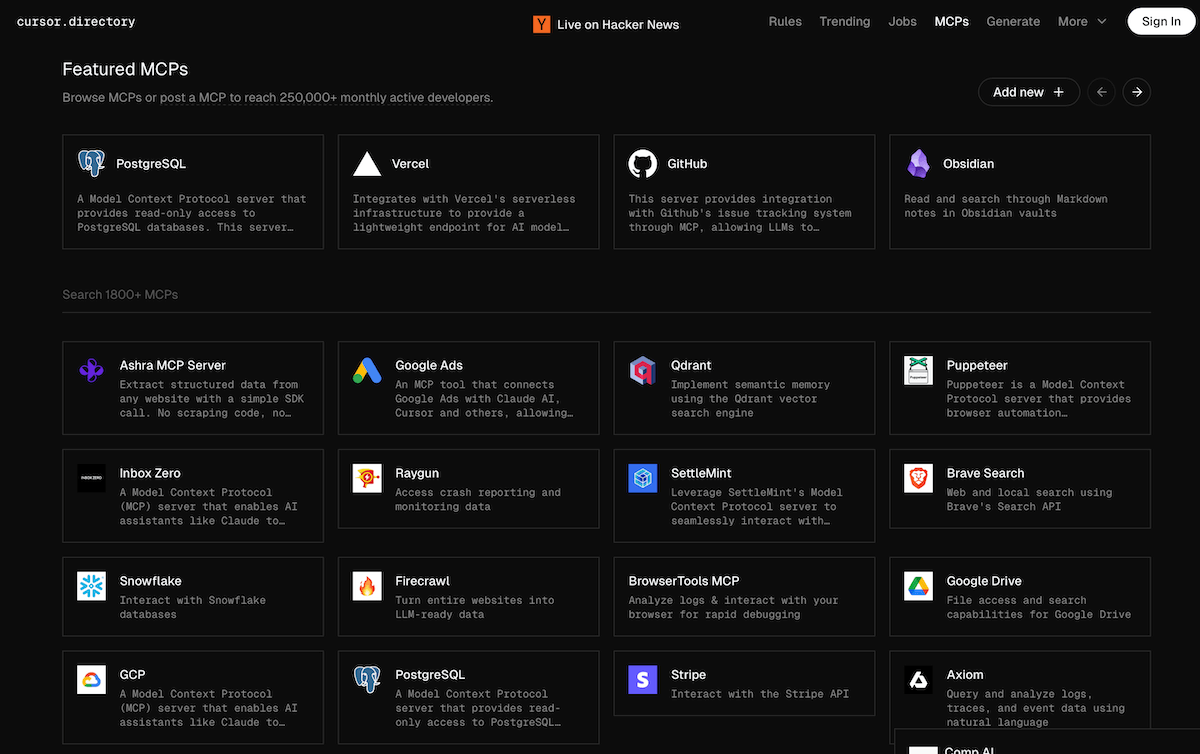
Die Website cursor.directory listet alle mit Cursor möglichen MCP-Integrationen auf und gibt detaillierte Setup-Anleitungen. So kann man das derzeit sehr gehypte Cursor durch Verbindung mit anderen Tools noch mächtiger machen.

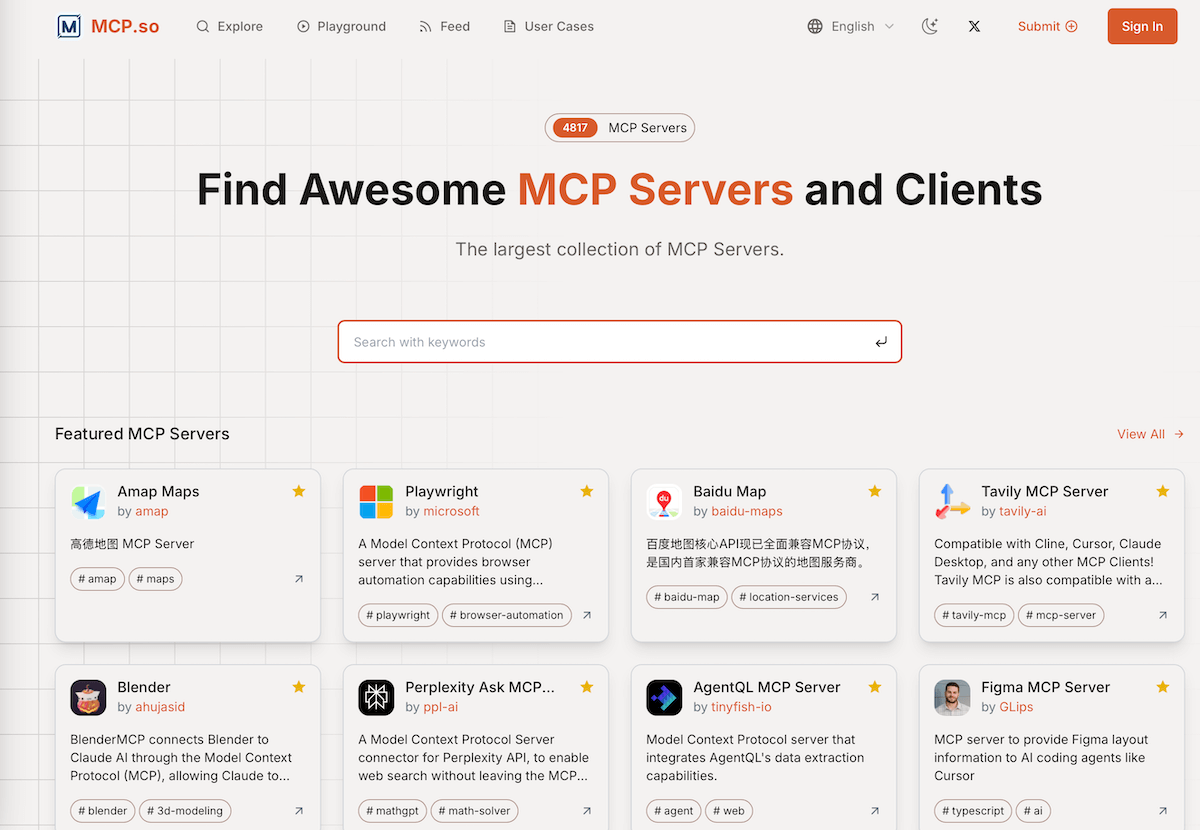
Die Website mcp.so bietet eine umfassende Übersicht von über 4.000 aktuellen MCP-Servern und Clients mit beliebigen KI-Systemen. Übersichtlich dokumentiert und mit Suchfunktion.

Checkliste: So verbindet man Cursor per MCP mit anderen Tools
Vereinfacht dargestellt muss man einfach diese 4 Schritte durchgehen, um Cursor per MCP-Server mit den unterstützenden Tools zu verbinden:
-
Cursor installieren und einrichten
-
MCP-Verbindung zum gewünschten Tool in Cursor konfigurieren
-
API-Schlüssel oder Zugangsdaten des ausgewählten Tools eingeben
-
Prompt in Cursor absenden, Ergebnis prüfen und anpassen
Fazit: MCP ist ein Gamechanger für die Web-Entwicklung
Durch die Nutzung von MCP-Integrationen können Digitalagenturen und Unternehmen zahlreiche Frontend- und Design-Tasks optimieren. Die Kombination von Cursor oder anderen IDEs mit bekannten Tools wie Figma eröffnet neue Möglichkeiten für effizientes und kreatives Arbeiten im digitalen Marketing.

Ralf Schukay liebt Analytics, Python & alles mit Daten. In seiner Freizeit spielt er Synthesizer (Nord, Novation), joggt und fährt Gravel Bike. Er arbeitet als Teamlead Analytics & Conversion mit einem fitten und netten Team in der Berliner Digitalagentur >MAI mediaworx<