Interaktive Web-Inhalte bringen Engagement und werden auch für SEO immer wichtiger. Unser Tutorial zeigt, wie man schnell ein Quiz mit ChatGPT erstellt und im WordPress-Blog oder Website veröffentlicht.
Warum ist interaktiver Content so wichtig?
Interaktive Web-Inhalte werden immer wichtiger. Zahlreiche Websites sind voll mit den üblichen Text/Bild-Kombinationen, die oft relativ unansprechend sind und den Lesern wenig Abwechslung bieten. Zudem kann man sich bei steigenden KI-generierten Texten kaum noch von anderen Websites abheben, die genau die gleichen Inhalte erstellen. Die Folge sind sinkende SEO-Rankings und Tage an verschwendeter Zeit für Content-Teams und Blogger.
Die Vorteile interaktiver Inhalte
- Mehr Engagement: Interaktive Inhalte bringen mehr Aktivität und Spaß (Beispiel: Wissens-Quiz)
- Mehr Abwechslung: Zur Auflockerung von monotonen, immer gleichen Texten
- Mehr Conversion: Wenn sich Nutzer aktiver mit den Inhalten beschäftigen, steigt die Chance für einen Kauf
- Hohe SEO-Relevanz: Google honoriert spannende, nützliche Inhalte
- Schwer kopierbar: Texte werden oft kopiert, interaktive Inhalte nicht
Welche interaktiven Web-Inhalte gibt es?
- Quiz: Hilfreich bei Aktionen, Gewinnspielen, E-Learning und für Abwechslung (Varianten: Single/Multiple Choice, Lückentext, Bildrätsel)
- FAQ: Aufklappbare Fragen und Antworten.
- Umfragen und Abstimmungen: Feedback der Zielgruppe sammeln
- Rechner: Finanzrechner, Kalorienzähler, CO2-Rechner etc. bieten personalisierte Antworten
- Interaktive Karten: Z.B. zur Standortsuche mit interaktiven Elementen
- Interaktive Charts: Um wichtige Ereignisse, Roadmaps, Workshops oder Unternehmensgeschichte interaktiv zu zeigen
- Games: Mini-Spiele rund um das Thema eurer Website, z.B. Space Invaders
- Anwendungen: Tools, die Nutzern etwas vereinfachen, z.B. interaktive Packlisten
- und viele weitere
Wie erstellt man interaktive Inhalte?
Bisher musste man passende Tools finden oder einen Developer für solche komplexeren Inhalte beauftragen. Durch generative KI-Tools wie ChatGPT kann man ein Quiz ohne Programmierkenntnisse oder Kauf eines Quiz-Tools einfach kostenlos selber erstellen oder zumindest schnell vorbereiten. Also: Legen wir los und erstellen mit Hilfe von KI ein Quiz für einen WordPress-Blog oder Website. Eure Nutzer werden es euch danken!
Tutorial: Ein Quiz mit ChatGPT erstellen und in WordPress einbinden
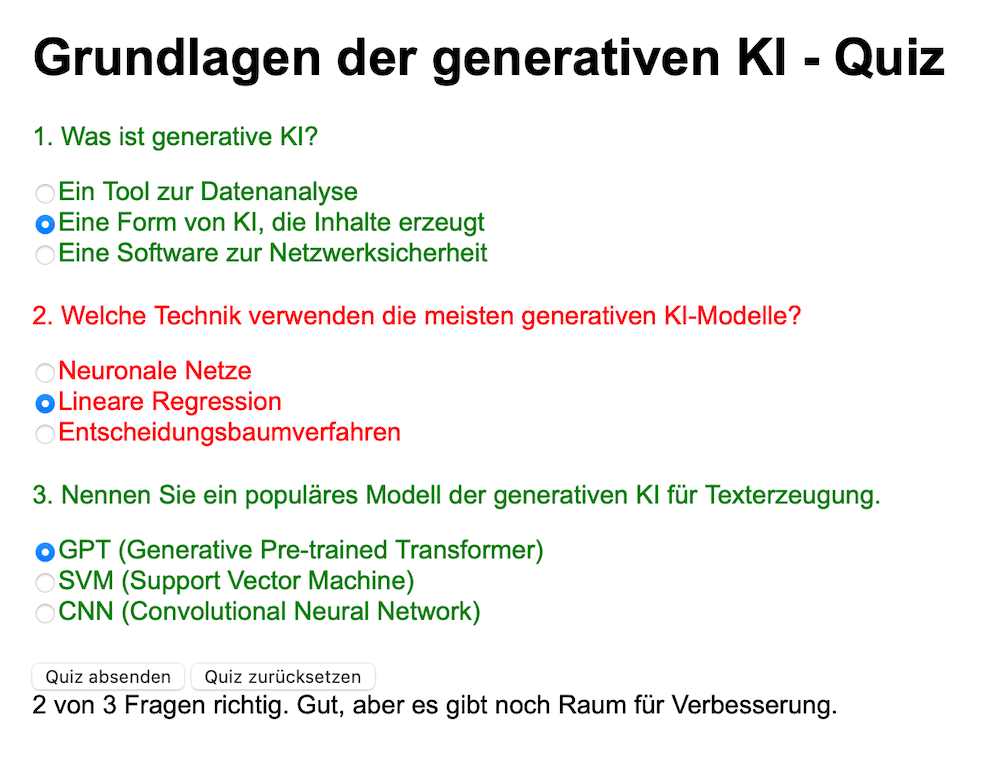
Folgendes Quiz erstellen wir per ChatGPT mit nur wenigen Schritten und Aufwand. Programmierkenntnisse sind nur wenig benötigt.

Das brauchst du dafür:
- ChatGPT oder andere generative KI (z.B. Microsoft Copilot, Perplexity)
- WordPress-Zugang
- WordPress-Gutenberg-Editor oder WordPress-Plugin (Tipp siehe unten)
Die Schritte im Überblick:
- Quiz-Inhalte mit ChatGPT erstellen
- Code erstellen
- Quiz-Code in WordPress einbinden
Schritt 1: Quiz-Inhalte mit ChatGPT erstellen
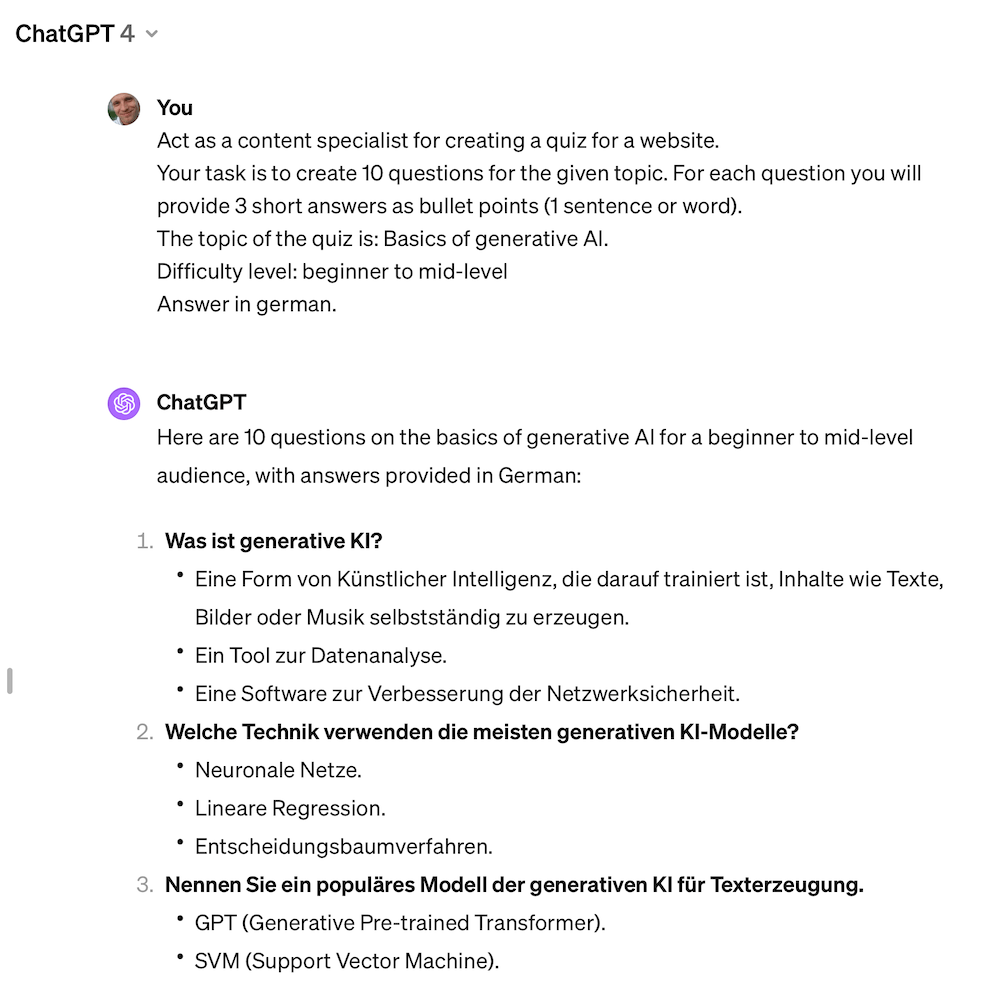
Zunächst konzentrieren wir uns ganz auf die Fragen und Antworten, anstatt gleich Code zu erzeugen. Denn dies macht die Erstellung qualitativer und schneller. Wir erstellen mit folgendem Prompt 10 Fragen und Antworten, von denen wir uns danach die besten 5 auswählen. Falls ihr schon Quiz-Inhalte habt, könnt ihr diesen Schritt auch überspringen und direkt zum Code erstellen weitergehen.
Prompt:
Act as a content specialist for creating a quiz for a website. Your task is to create 10 questions for the given topic. For each question you will provide 3 short answers as bullet points (1 sentence or word). The topic of the quiz is: Basics of generative AI. Difficulty level: beginner to mid-level Answer in german.

Schritt 2: Code erstellen
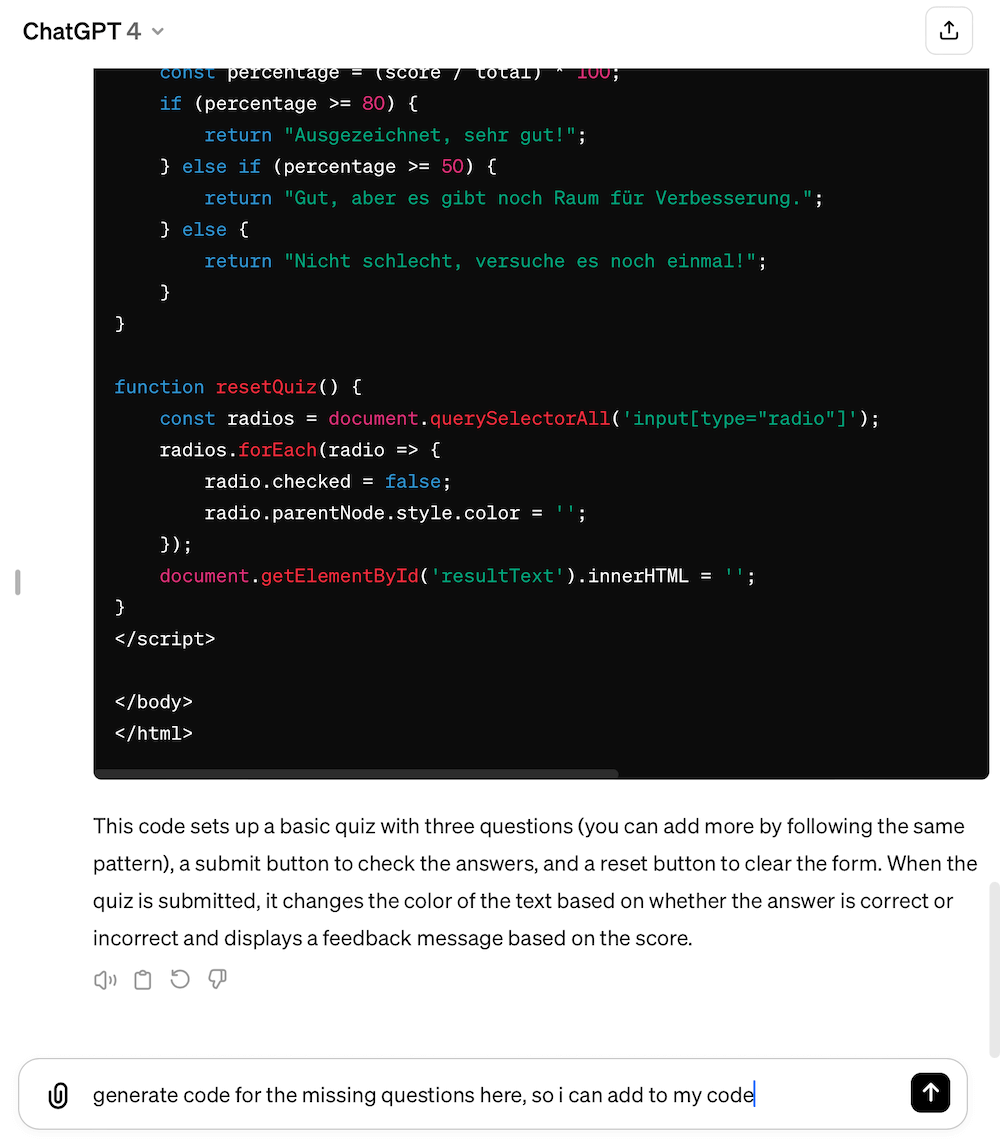
Nachdem die Inhalte bereit sind, können wir diese nun per ChatGPT in Code umwandeln, der dann auf eurer Website oder Blog ausgeführt werden kann. Das Output-Format dafür ist ein Code-Block bestehend aus HTML, CSS und Javascript. Diesen könnt ihr anschließend einfach auf eure Website kopieren.
Prompt: Quiz als HTML/CSS/Javascript erstellen
Act as a web developer. Your task is to create a quiz from the given content. Output format: A single block containing HTML, CSS and Javascript, so i can directly copy to a webpage. Answer in german. Quiz logic: - Single choice using radio buttons. - When the user clicks on "Quiz absenden" you change the color of each selected answer and show a total score (example: "3 of 7 questions correct"). - Show motivating feedback depending on the score (example: "Nice, you know some of the basics. Try again!"). - Add a reset button. Quiz design: wrong answer (red), correct answer (green).

Tipp: Eigenen Quiz-Content nutzen: Falls ihr schon Quiz-Inhalte aus eigenen Quellen habt, z.B. in einem Word-Dokument, so könnt ihr dies einfach hochladen oder am Ende des Prompts einkopieren. Ergänzt dazu im Prompt dann noch etwas wie „Quiz content: see attachment“ oder „Quiz content: “ und pastet die Inhalte ein. So gerät ChatGPT nicht durcheinander.
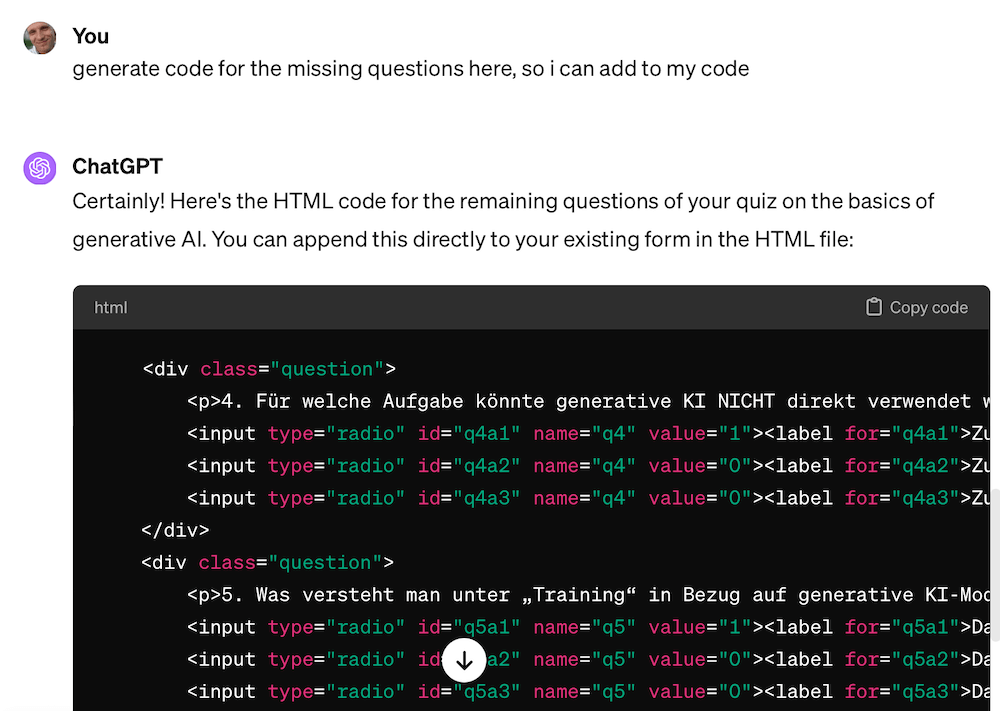
Tipp: Abbrüche durch „lazy“ ChatGPT: Oft kürzt ChatGPT seinen Output ab, z.B. zeigt nur 3 Quizfragen an. Ihr könnt dann einfach nochmal weitere Inhalte anfordern durch den Prompt „generate code for the missing questions here, so i can add to my code“.

Tipp: Quiz testen: ChatGPT liefert das fertige HTML, CSS und Javascript. Manchmal geschehen Fehler, darum testen wir das Ergebnis, bevor wir weitermachen. Dazu kopiert ihr den Code, erstellt eine leere Datei „quiz.html“ z.B. in einem Texteditor wie Sublime Text, eurer Lieblings-IDE, oder auch Notepad und pastet den Code dort zum testen ein. Öffnet die Datei dann im Browser (z.B. per Drag & Drop). Unser Test lief logisch erfolgreich, lediglich Styles könnten verbessert werden. Dies könnt ihr ChatGPT individuell briefen, z.B. „make the buttons big and blue“ etc.
Das Ergebnis:
Ihr habt nun das funktionierende HTML, CSS und Javascript. Dies wird im nächsten Schritt auf eurer Website oder WordPress-Artikel eingefügt.
Schritt 3: Quiz in WordPress oder Website veröffentlichen
Um ein Quiz auf einer WordPress-Website wie z.B. eurem Blog oder eurer Website zu veröffentlichen, braucht man die Möglichkeit, HTML und Javascript einzufügen. Hierfür gibt es folgende Optionen:
- WordPress-Editor „Gutenberg“ nutzen (Standard-Editor)
- WordPress-Plugin für Code-Inhalte nutzen
- Eigene Website: Im CMS den Code einfügen (ggf. IT fragen, dies zu ermöglichen)
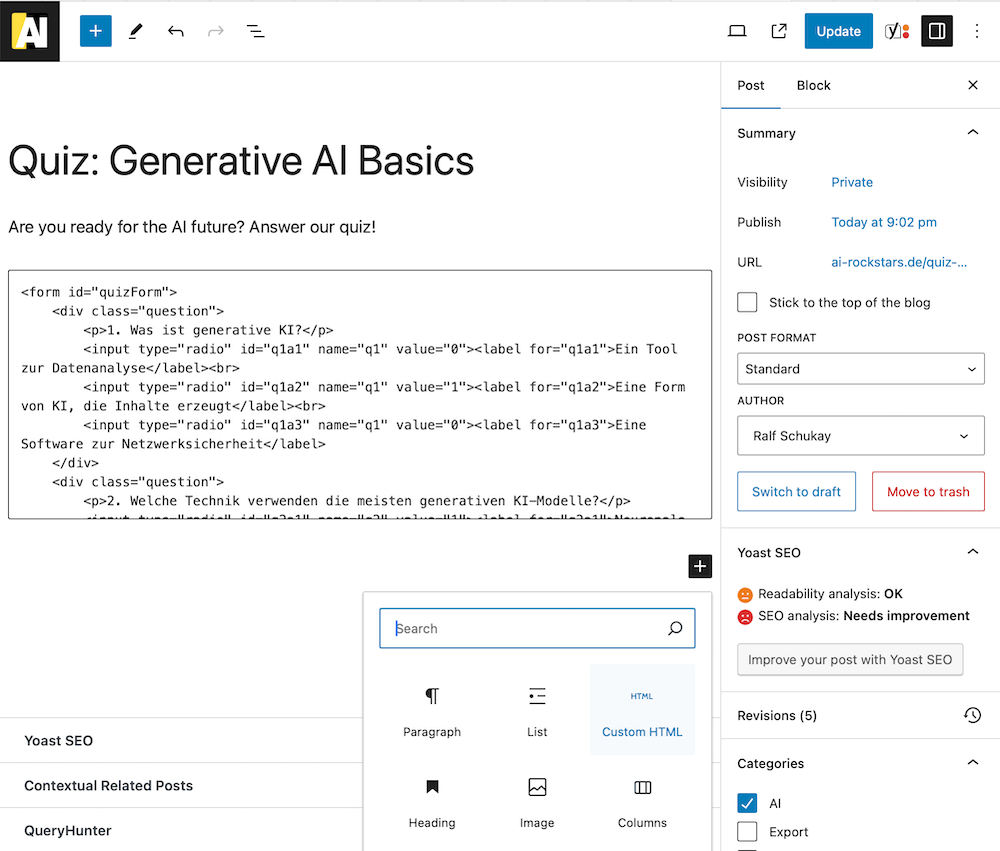
Option A: WordPress-Gutenberg-Editor
Der WordPress-Block-Editor „Gutenberg“ ermöglicht das Einfügen von HTML-Inhalten. Vorteil ist, dass der Editor standardmäßig in WordPress verfügbar ist. Der Nachteil ist allerdings, dass man ggf. den Überblick verliert, wenn man viel Code auf eine Seite einkopiert.

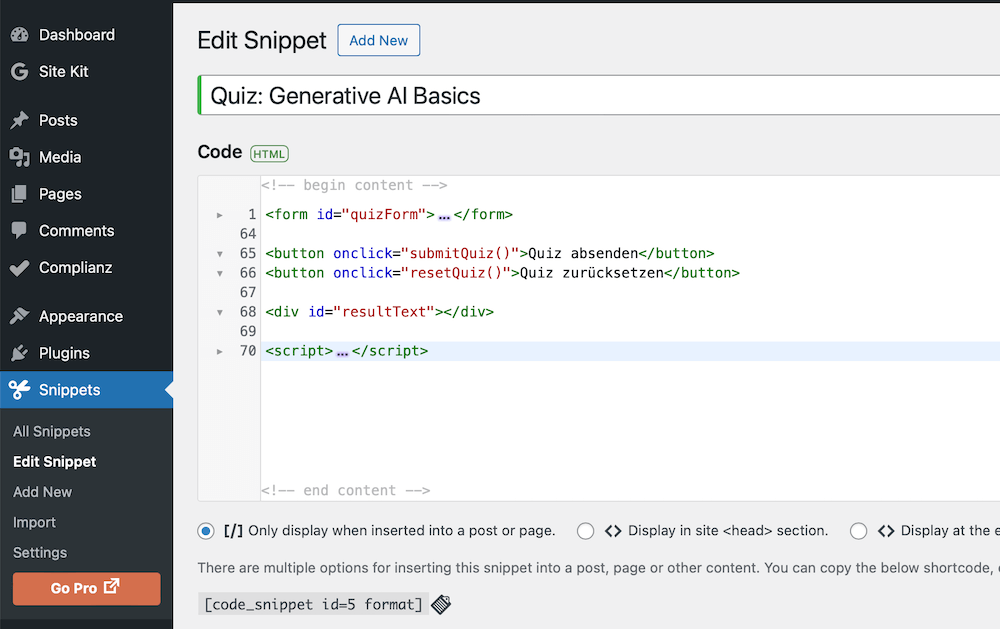
Option B: WordPress-Plugin nutzen (Code Snippets)
Man kann alternativ ein Code-Snippet-Plugin für WordPress installieren und nutzen. Das in der Basisversion kostenlose Plugin „Code Snippets“ ermöglicht, eigene Code-Snippets und Inhaltsblöcke anzulegen und in WordPress-Artikel oder auch im HTML-Header einzubinden. Durch die Trennung von Code und Inhalt behält man so besser den Überblick.
Code anlegen:

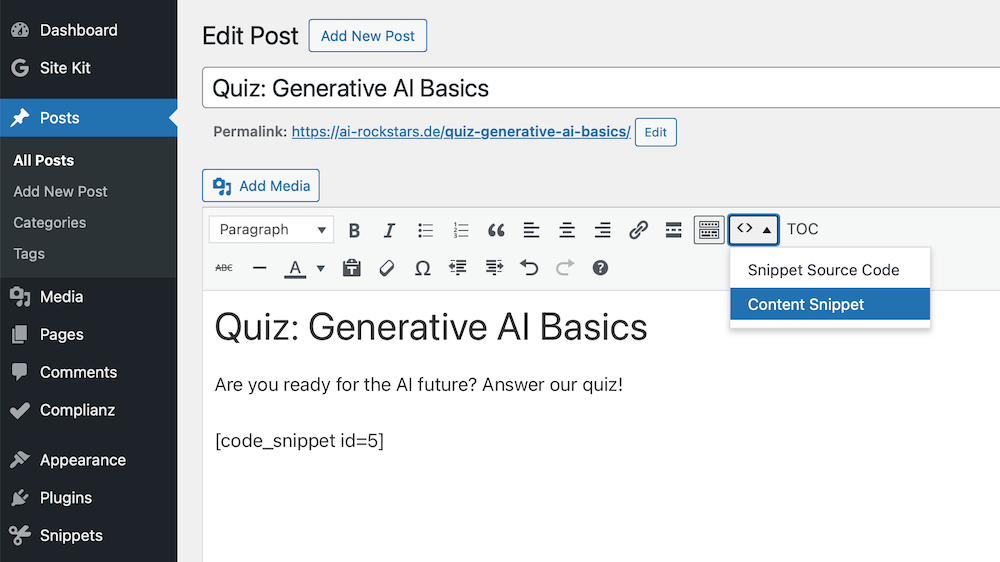
Code einsetzen:

Ergebnis: KI-generiertes Quiz in WordPress
Das fertige Quiz könnt ihr hier ausprobieren:

Fazit: Interaktiver Content ist die Zukunft des Webs
Interaktion macht die zu kommunizierenden Inhalte abwechslungsreich und wirkt deutlich stärker, als monotone Text/Bild-Artikel. Durch Generative KI-Unterstützung können interaktive Inhalte deutlich einfacher erstellt werden („Demokratisierung der Content-Erstellung“). Dabei braucht man kein Developer-Spezialwissen. So wird sich das Web durch interaktiven Content in nächster Zeit zunehmend weiter verbessern können.

Ralf Schukay liebt Analytics, Python & alles mit Daten. In seiner Freizeit spielt er Synthesizer (Nord, Novation), joggt und fährt Gravel Bike. Er arbeitet als Teamlead Analytics & Conversion mit einem fitten und netten Team in der Berliner Digitalagentur >MAI mediaworx<