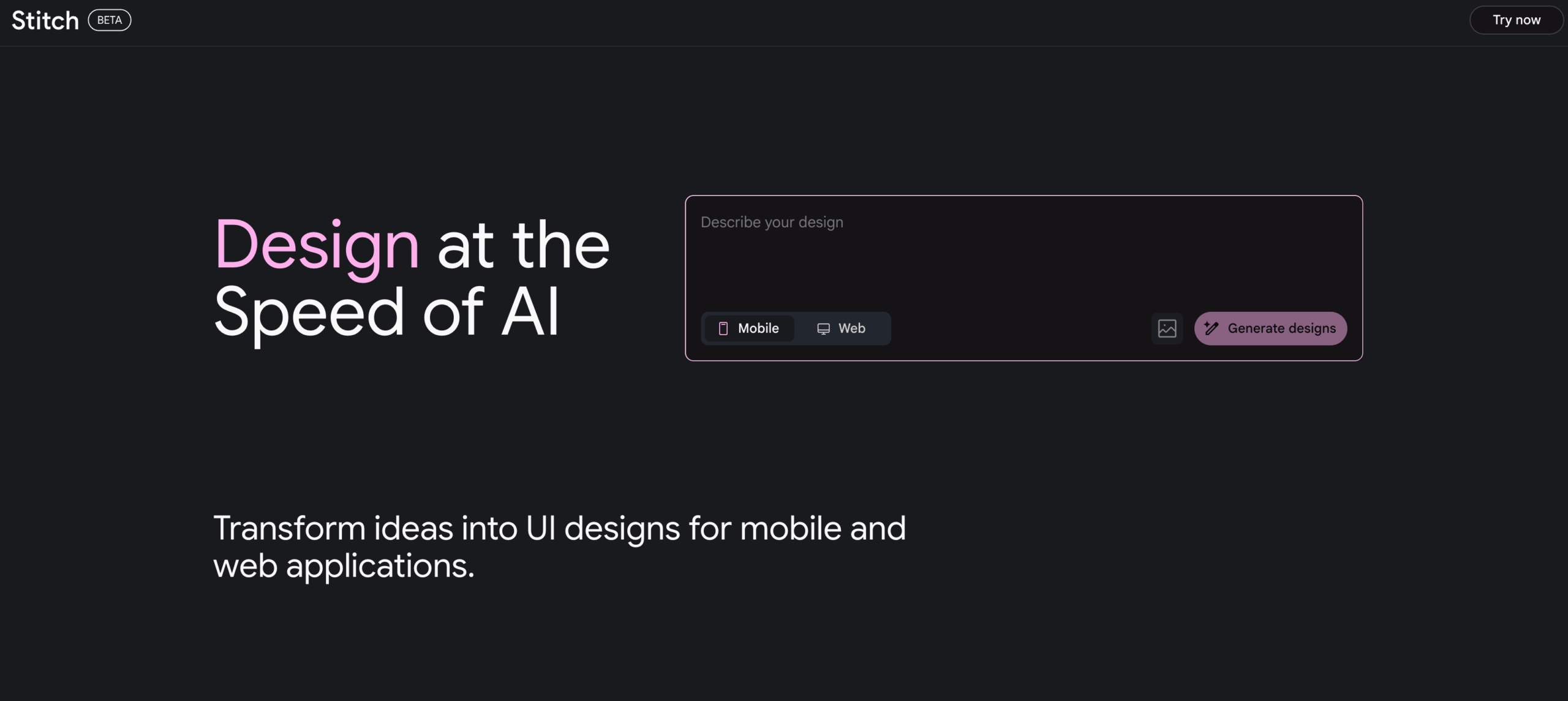
Mit Google Stitch wird die Entwicklung von Benutzeroberflächen vollständig neu gedacht – das experimentelle Tool wandelt einfache Textanweisungen oder Bilder direkt in funktionierenden Frontend-Code um.
Google hat bei der I/O 2025 sein neuestes KI-Projekt aus den Google Labs vorgestellt. Stitch nutzt die fortschrittlichen Fähigkeiten von Gemini 2.5 Pro, um die traditionelle Kluft zwischen Design und Entwicklung zu überbrücken. Anstatt wochenlanger Abstimmungen zwischen Designern und Entwicklern ermöglicht das Tool die unmittelbare Umsetzung von Designideen in funktionierenden HTML/CSS-Code.
Besonders beeindruckend ist die Multimodalität: Stitch akzeptiert sowohl textuelle Beschreibungen („Erstelle eine minimalistische Meditations-App mit natürlichen Farbpaletten“) als auch visuelle Vorlagen und generiert daraus anpassbaren Code. Die Integration mit Figma und die Exportmöglichkeiten zu CodeSandbox oder VS Code machen das Werkzeug besonders praxistauglich.
Technische Grundlagen und Funktionsweise
Das Herzstück von Stitch bildet Gemini 2.5 Pro mit seinem 1-Million-Token-Kontextfenster. Textliche Eingaben werden semantisch analysiert, um funktionale Anforderungen, Stilrichtlinien und Interaktionsmuster zu extrahieren. Bei Bildvorlagen kommen neuronale Netzwerke zum Einsatz, die durch Training mit über 800 Millionen UI-Beispielen Layoutstrukturen und Komponentenhierarchien erkennen können.
Die Code-Generierung erfolgt in einem dreistufigen Prozess: Zunächst wird ein abstrakter Syntaxbaum (AST) erstellt, dieser wird dann in frameworkspezifischen Code (React, Angular, Flutter) übersetzt, und schließlich werden CSS-Regeln optimiert. Bemerkenswert: Automatisch generierte ARIA-Labels sorgen für Barrierefreiheit nach WCAG 2.2-Standard.
Effizienzgewinn und Arbeitsablauf
Interne Tests von Google mit mehr als 150 Entwicklern zeigen dramatische Zeitersparnisse: Die Erstellung einer Landing Page verkürzt sich von 8,2 auf 1,3 Stunden – eine Reduktion um 84%. Besonders die bidirektionale Synchronisation mit Figma eliminiert zeitraubende Versionskonflikte und reduziert diese um 73%.
Die Codequalität übertrifft in vielen Bereichen den Branchendurchschnitt: Lighthouse-Zugänglichkeitswerte von 98,6% (gegenüber 89,4% im Branchendurchschnitt) und 2,3-mal schnellere Cumulative Layout Shift (CLS) belegen die technische Reife des Systems.
Zusammenfassung:
- Multimodale Eingabe: Stitch verarbeitet sowohl Text-Prompts als auch visuelle Vorlagen zur UI-Generierung
- Direkter Code-Export: Unmittelbare Übersetzung in produktionsreifen HTML/CSS-Code mit Framework-Unterstützung
- Figma-Integration: Bidirektionale Synchronisation zwischen Design-Tool und Code-Basis
- Effizienzsteigerung: Zeitersparnis von bis zu 90% bei typischen UI-Entwicklungsaufgaben
- Hohe Codequalität: Automatisierte Barrierefreiheit und optimierte Performance-Metriken
- Zukunftsfunktionen: Screenshot-basierte Bearbeitung und sprachgesteuerte UI-Anpassungen in der Roadmap
Quelle: Developers Blog Google & Zugang:Google

Florian Schröder ist Experte im Online-Marketing mit Schwerpunkt PPC (Pay-Per-Click) Kampagnen. Die revolutionären Möglichkeiten der KI erkennt er nicht nur, sondern hat sie bereits fest in seine tägliche Arbeit integriert, um innovative und effektive Marketingstrategien zu entwickeln.
Er ist überzeugt davon, dass die Zukunft des Marketings untrennbar mit der Weiterentwicklung und Nutzung von künstlicher Intelligenz verbunden ist und setzt sich dafür ein, stets am Puls dieser technologischen Entwicklungen zu bleiben.